Services
Специализации
целевые kpi достижимы для всех
Наши преимущества
Применение современных технологии и богатый опыт специалистов
Gifts
Exclusive
Shopping
Hotline
Relax
Discuss
Features
Наши преимущества
Ключевые особенности работы.
Технический аудит сайта
О компании
Наша команда
Команда профессионалов подготовленных для решения сложных задач в условиях рынка.
-

Пантилеев Андрей
Руководитель агентства, специалист по платному трафику. Специализация - лидогенерация и сквозная аналитика
-

Андрей Бухнер
FullStack программист - специализация: php и javascript
-

Андрей Овезов
Контент-менеджер. Специализация редактор сайтов
-

Светлова Екатерина
Графический дизайнер - специализия - Web-дизайн, дизайн приложений, дизайн сайтов и лендингов
-

Пантилеева Дарья
Специалист по таргетированной рекламе, специализация реклама в ВК и Telegramm
Вакансии
Занимаетесь дизайном или программированием, ищете работу? Давайте сотрудничать!
-
Web Designer
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
- Adobe Photoshop, Adobe Illustrator
- HTML, CSS, LESS, SASS Knowledge
- College degree in design or a similar education
-
Graphic Designer
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
- Adobe Photoshop, Adobe Illustrator
- Design and drawing skills
- College degree in design or a similar education
-
PHP Developer
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
- Advanced PHP, MySQL, Perl skills
- HTML, CSS, LESS, SASS, JS Knowledge
- College degree or a similar education
-
Office Management
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
- Experiences with marketing and consulting
- Some HTML, CSS, SEO Knowledge
- College degree or a similar education
Widgetkit
Widgets
Currently available widgets

Slideshow

Grid

Grid Stack

Switcher

Map

Accordion

Gallery

Grid Slider
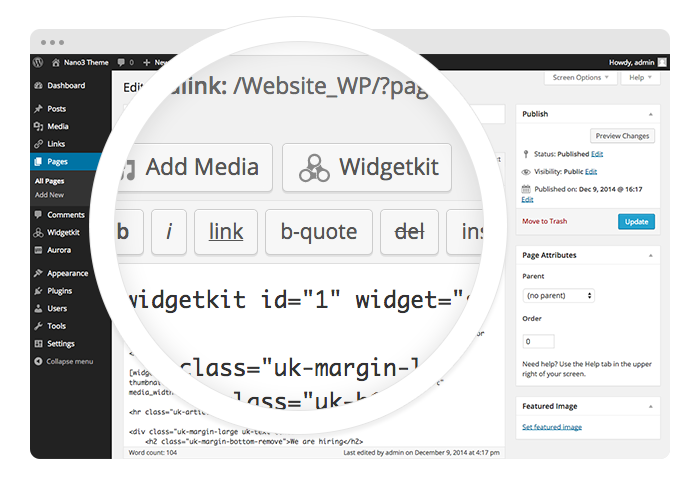
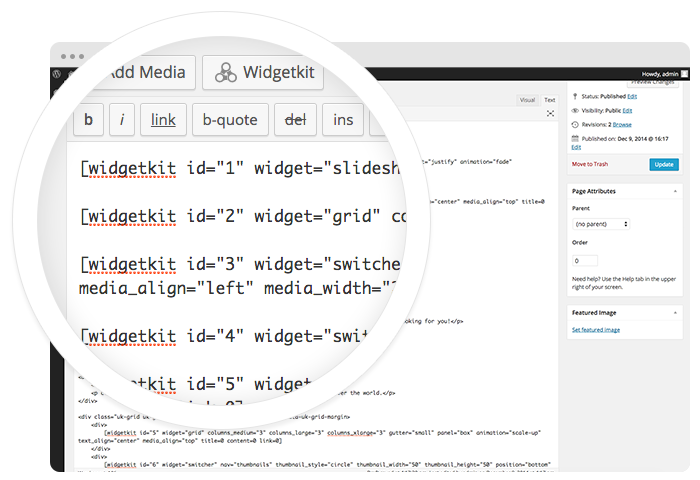
How to use
Use a shortcode to display your widget anywhere on your website

Аудит настроек яндекс директа
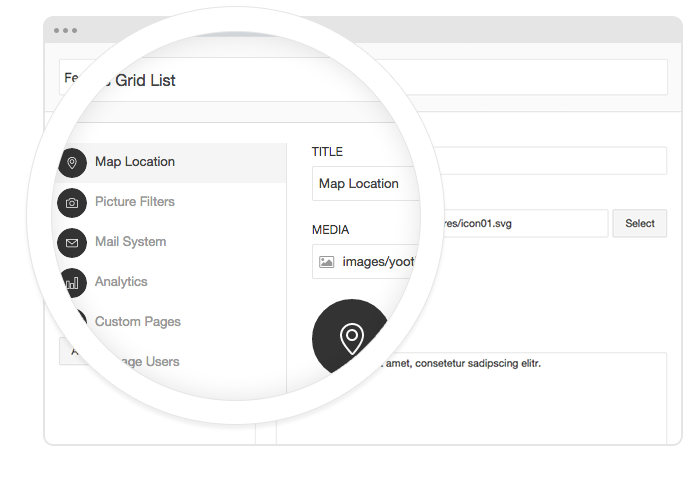
To get started, click on the Widgetkit button in your CMS edit view. Now choose the widget you would like to render, for example Grid. To create content for your widget, hit the New button and select the content type, for example media.

Аудит качества заявок
Заявки приходят но продажи не увеличиваются, а клиенты до вас не доходят? . Оптимизация рекламы помогает решить такую проблему. Квалифицированные лиды именно на данный тип нужно настривать стратегии Яндекс директа Настроить передачу квалифицированных лидов в метрику.

Аудит работы отдела продаж
80% ваших клиентов терят отдел продаж. Если не следить за там, как выполняется обработка входящих заявок, то нет смыла оптимизировать рекламу сколько бы вы не тратили время на настройку и оптимизацию, если отдел продаж не тработает, то вы тратите время и деньги впустую! Как оценить качество работы ОП? Трекинг звонков и качество работы с заявками в CRM. Нет CRM или возникает вопрос как оценить работу ОП заказать аудит работы отдела продаж.
Layouts
Warp comes with a sophisticated layout system to create any kind of sidebar or widget layout. You can easily manage the sidebar's positions and widths in the theme administration. Widgets can have different styles and be placed in any position offered by this theme. Each position has its own layout. You can align widgets side-by-side, stack them or choose your own grid layout. Show or hide widgets on mobile devices, while the grid adapts perfectly to your layout.


















